App Builder Overview
The App Builder is an IDE to transform User Defined Functions (UDFs) into interactive, shareable apps.
Data scientists often need to make analytics interactive and accessible to broader audiences. However, building traditional React apps with maps and widgets can be impractical, especially considering prototypes might be discarded. Additionally, frontend frameworks are not well-suited for transforming data or handling large datasets.
With this in mind, the App Builder enables users to build and run apps with serverless Streamlit, an open source framework to deliver dynamic data apps with just a few lines of Python. These are some of its capabilities to keep in mind:
- Build apps
- Install dependencies
- Troubleshoot
- Call UDFs and cache responses
- Share live apps
Build apps
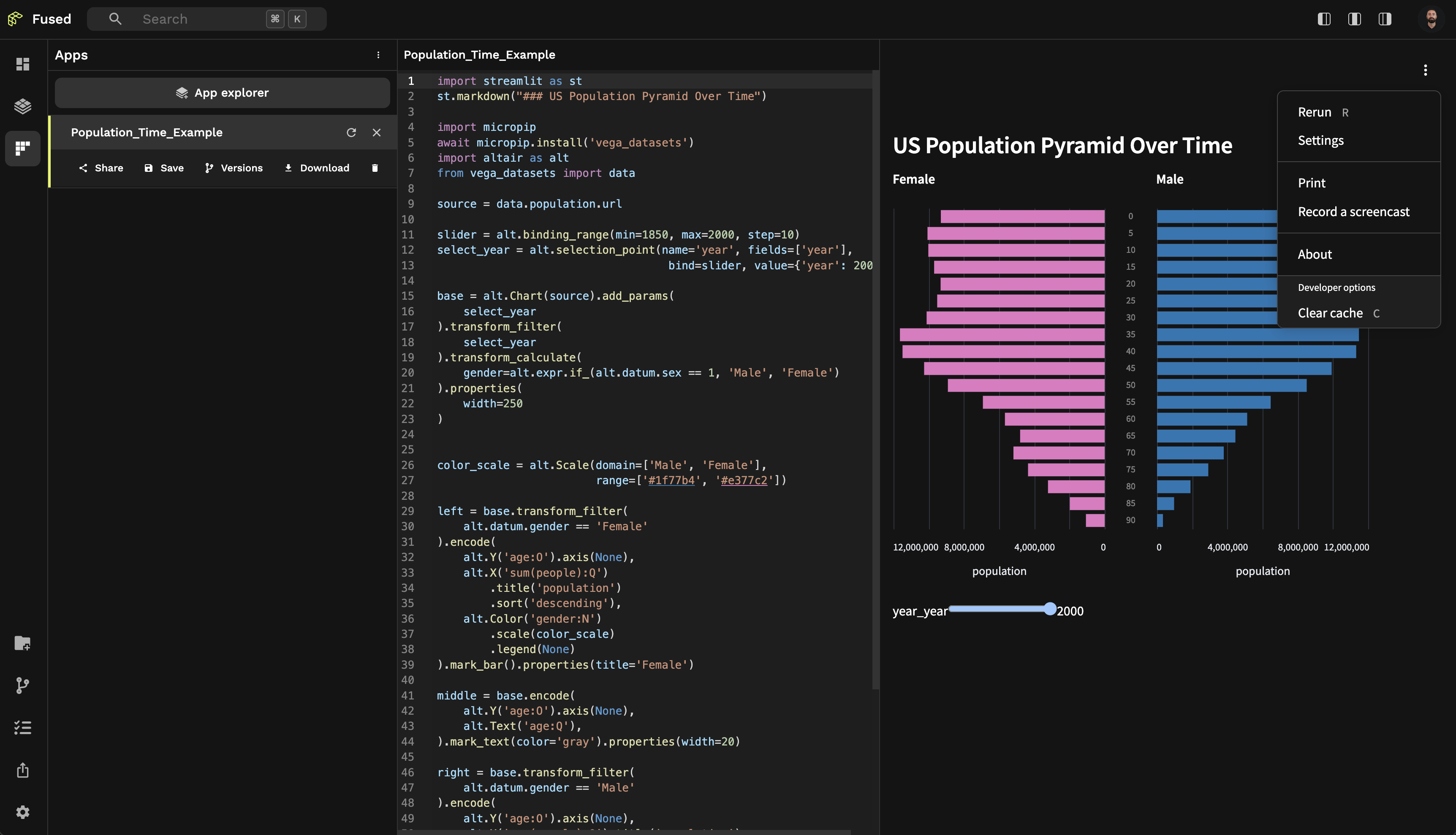
You build apps by writing Python in the code editor, shown below. As you write code you'll notice the app automatically reruns as code and widgets change (configurable in the preferences).
You may add input widgets that interact with UDFs, display data with data and text elements, and structure the app with layout components.
Try running the code snippets below to acquaint yourself with the App Builder.
import streamlit as st
st.write("Hello, *Fused!* :rocket:")
Dependencies
To set Python packages for your app, only packages compatible with Pyodide are supported. Please get in touch if you need help with a specific package.
You may also choose to install dependencies at runtime to reduce start-up time. Use micropip to install packages at runtime.
import micropip
await micropip.install(["geopandas", "mercantile"])
Write UDFs
You may define UDFs in the App Builder's code editor and invoke them with fused.run. This snippet creates a UDF that returns a DataFrame with a column of zeros with a length determined by a slider widget.
import fused
import streamlit as st
count = st.slider("Count", 1, 10, 4)
@fused.udf
def udf(count: int = 1):
import pandas as pd
return pd.DataFrame({'values': [0] * count})
df = fused.run(udf, count=count)
st.write(df)
You may also run the UDF on a remote worker by setting engine='remote' in the fused.run call.
df = fused.run(udf, count=count, engine='remote')
Call UDFs
Apps may call UDFs and load their output into memory. This enables them to run resource-intensive operations and use libraries unsupported by Pyodide. These snippets illustrate a few ways to call UDFs.
With fused.run (beta)
Call a UDF by its shared token with fused.run and pass parameters from a slider.
import fused
import streamlit as st
threshold = st.slider("Count filter", 0, 400, 25)
df = fused.run('UDF_DuckDB_H3_SF', count=threshold)
HTTPS endpoints
Call UDF HTTPS endpoints with the requests library and pass parameters from a dropdown selectbox.
import streamlit as st
import requests
city = st.selectbox("Select city", ("Boston", "Paris", "New York"))
url = f"https://www.fused.io/server/v1/realtime-shared/fsh_2wEv0k8Xu2grl4vTVRlGVk/run/file?format=geojson&city={city}"
response = requests.get(url)
st.json(response.json())
Render the raster response of UDFs as images.
import streamlit as st
st.image('https://www.fused.io/server/v1/realtime-shared/fsh_7Yuq2R1Ru1x5hgEEfNDF5t/run/tiles/11/583/787?format=png')
Caching
It can be helpful to cache the response of UDF calls. To cache a function in Streamlit, decorate it with @st.cache_data.
import fused
import streamlit as st
@st.cache_data
def cached_output():
return fused.run('fsh_1uQkWaPFfB2O7Qy1zzOHS9')
df = cached_output()
st.write(fused.run('fsh_1uQkWaPFfB2O7Qy1zzOHS9'))
Share
The App Builder settings menu includes options to generate a URL to share the app or embed it with an <iframe>.
Shareable links
The app is saved to Fused and referenced by a token, such as https://www.fused.io/app/fsh_7hVSIymGijZ53YGmEs2EIM.
Troubleshoot
Click "Rerun" on the top-right menu of the App view in case things aren't working as expected.